本文同步發表於斜槓女紙部落格:Day 12 喘口氣,打好基礎再繼續攻城掠地

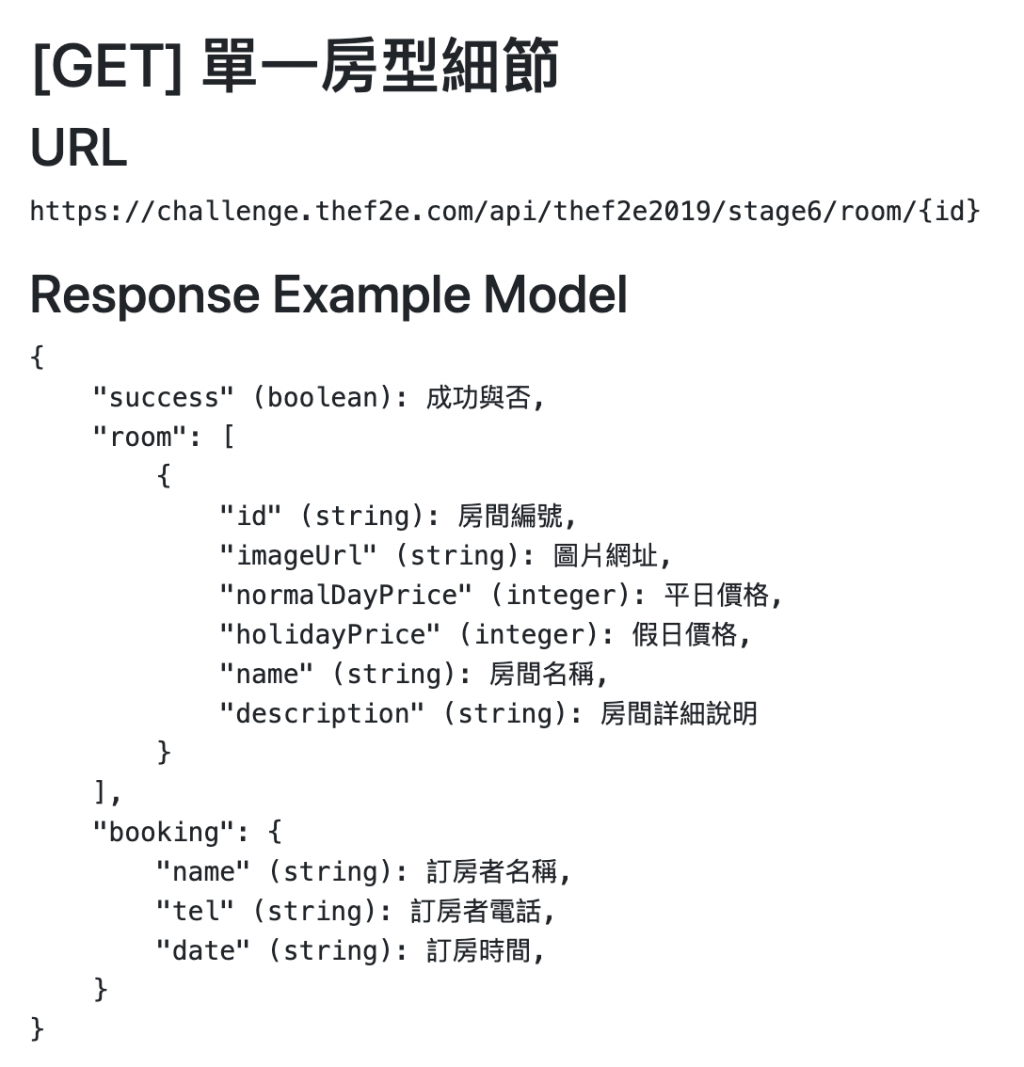
依照先前進度,原本該繼續切版的行程。將房間列表中的房間設施藉由主辦方提供的第二組API(如下圖-已傳)串接後將資料呈現到網頁畫面上。

應該是我的JS基礎沒打好的關係,想破了小腦袋瓜還是想不到如何把上一個API的各別roomID取出入到APU網址中引入,也許是我哪邊還沒開竅吧(遠目)。![]()
PS.歡迎大大們指點迷津阿~~我放了一份寫到目前進度的code 在codepen上:串接code
回首這十幾天,憑著一股傻勁(?)發文到現在,雖然同時在看Vue 出一個電商網站,但其實也只看完基礎 Vue.js 概述這個章節就不斷地實作挑戰直到現在。

突然覺得自己好像在短時間進步了不少的感覺?(自我感覺非常良好)
這次卡關讓我開始反思也許是該緩緩腳步了,因為現在解決不了後面不知道要寫什麼,先把基礎補強一些再繼續挑戰下去。
趁著這次讓腦袋放空一段時間,接下來這幾天會說說Vue.js、JavaScript的觀念唷~![]()
